Spacing is the white space between component blocks. In most cases, spacing between components is set by the margin-bottom property of the component.
In order to simplify the creation of balanced compositions and reduce the need for spacer blocks between components, spacing (highlighted in yellow below) between the various components has been standardized according to the following guidelines.
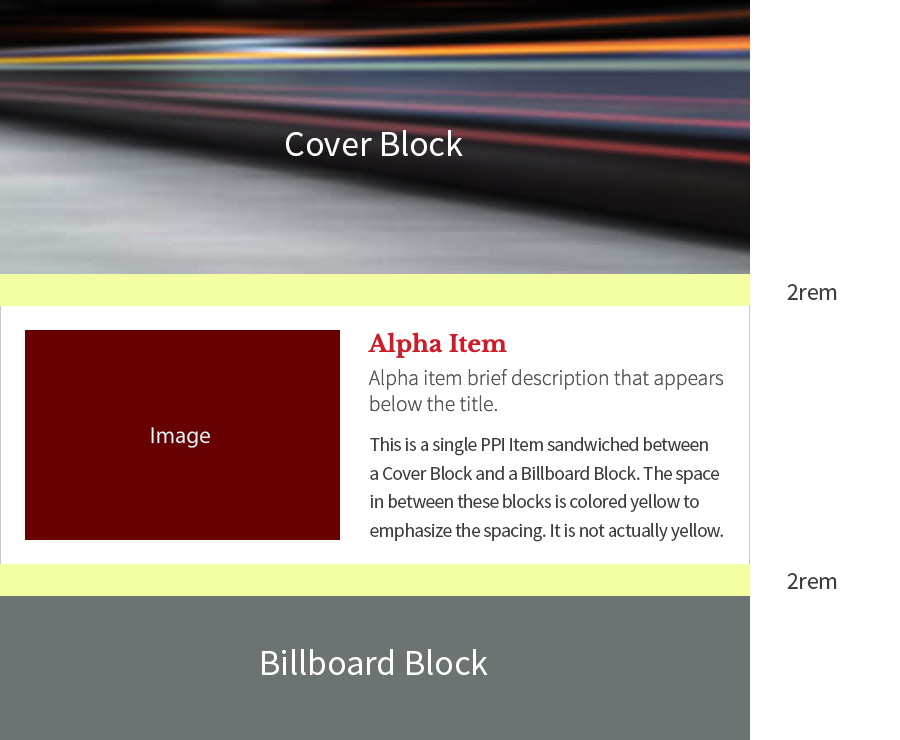
Spacing between components
Spacing between components is set to 2rem.

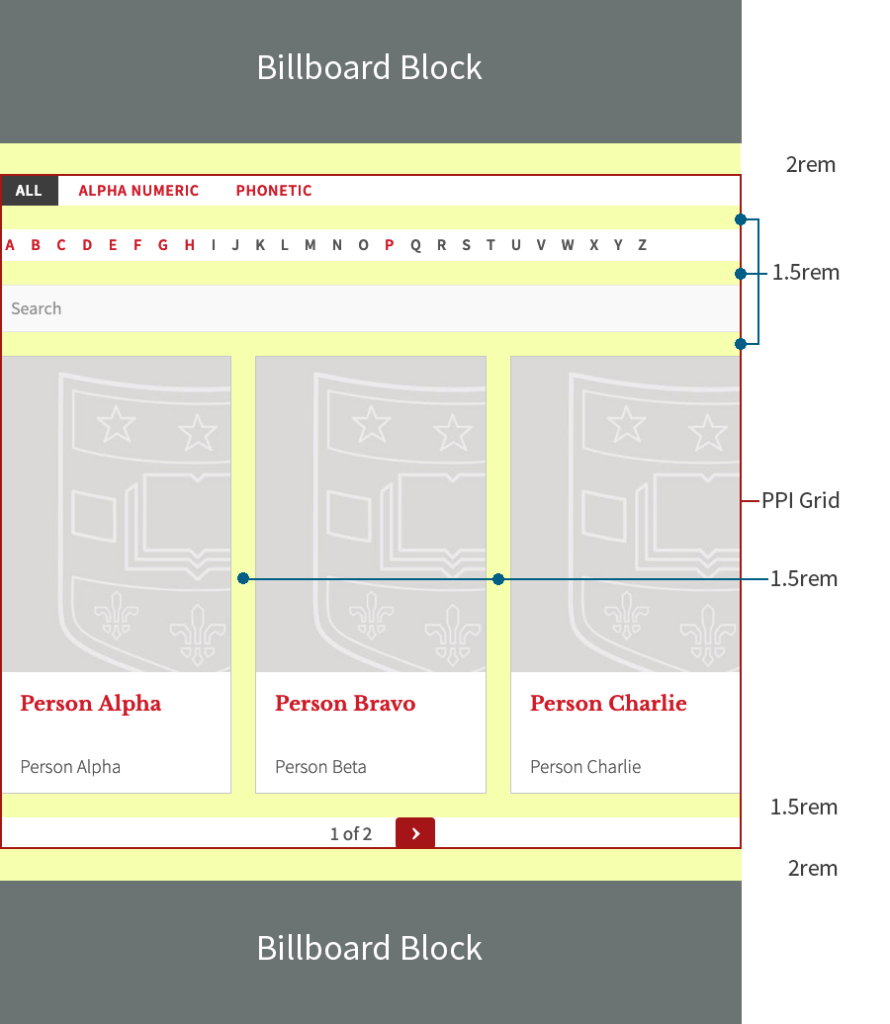
Spacing within components
Spacing between elements within a single component is set to 1.5rem.

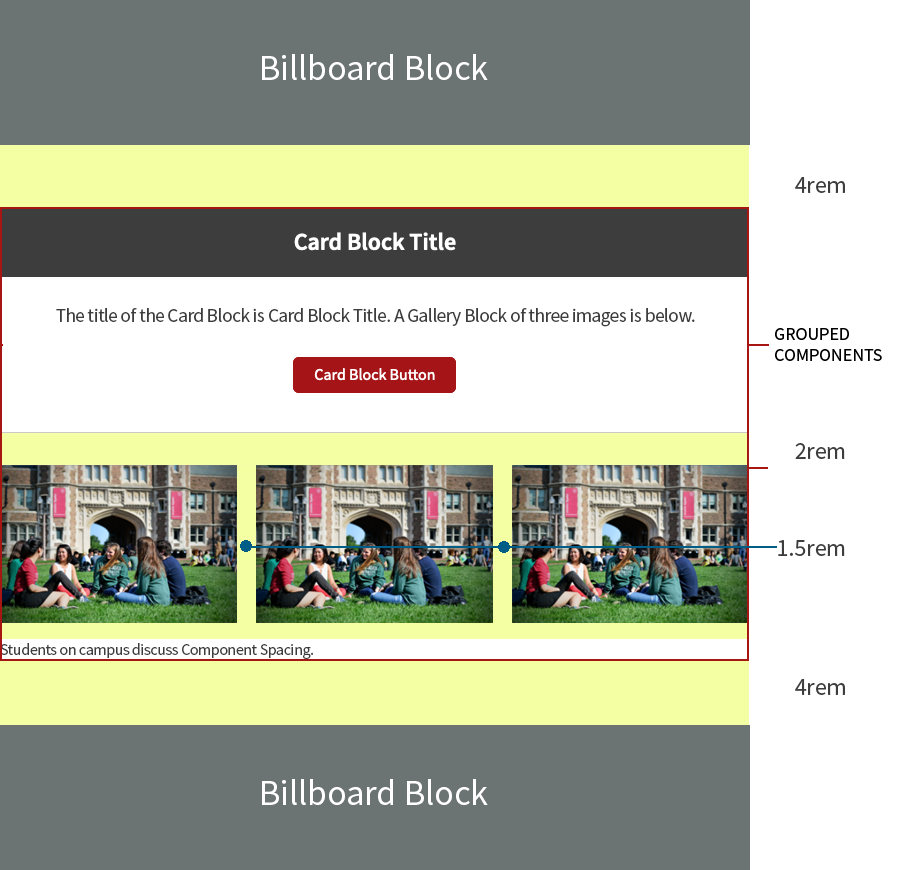
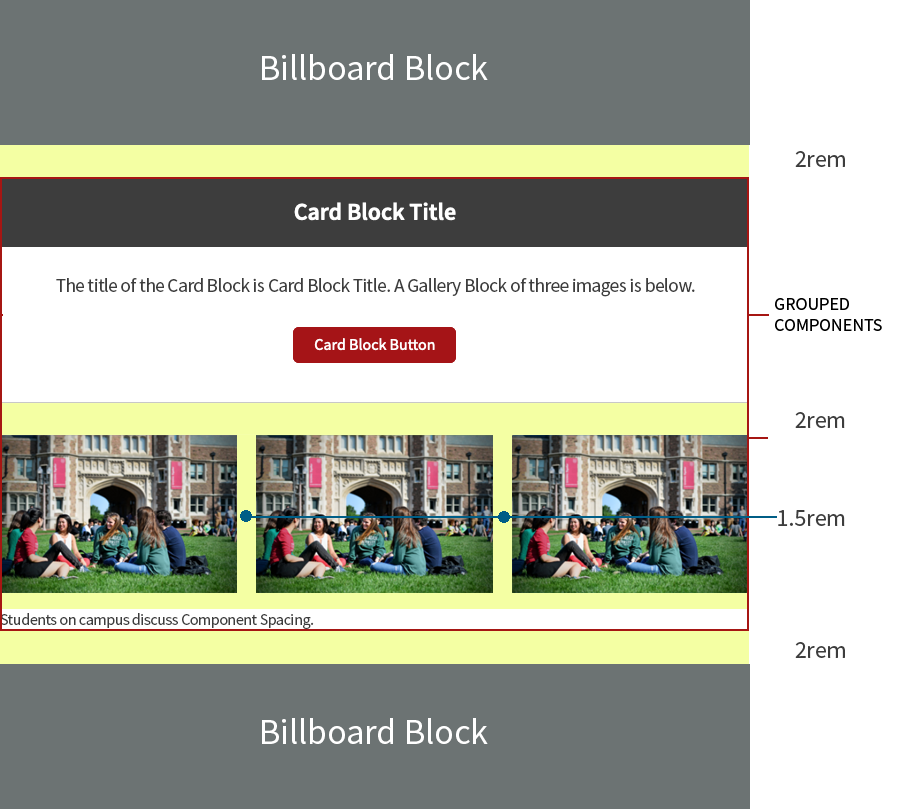
Spacing around grouped components
The default margin for grouped components will be set by the individual components within the group. However, in order to differentiate a group of components from other blocks, spacing above and below grouped components can be increased by moving the toggle in the settings window to “padded.” Grouped components with the toggle set to “padded” will have the top and bottom margins of the group set to 4rem. Toggling back to “default” will remove the extra padding.
Default

Padded