Columns refer to the vertical arrangement of a page that allows for elements on a page to reside next to each other.
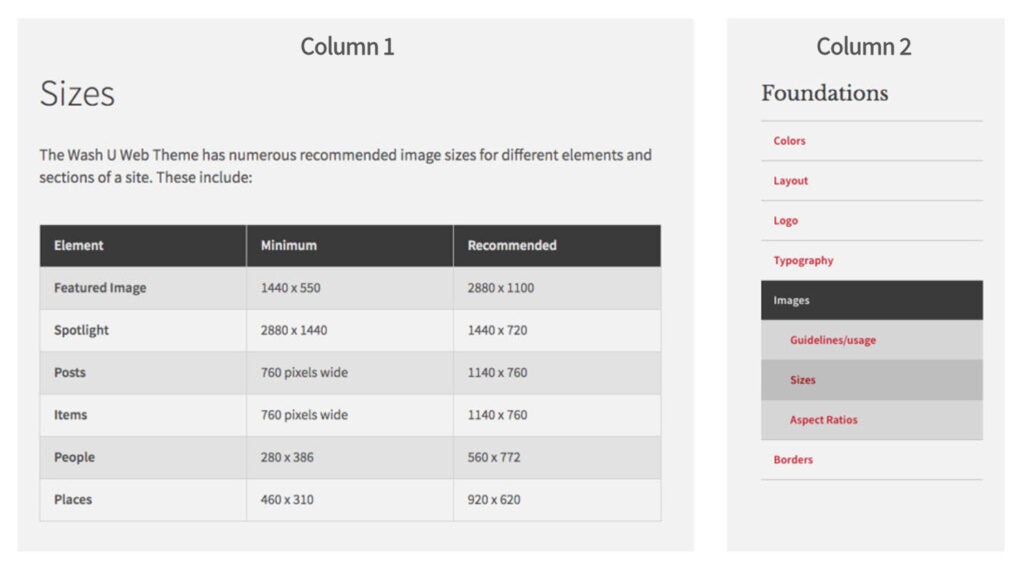
A two column layout is the default layout for subpages on the WashU Web Theme. This layout has a primary column on the left side of the page which spans 66% of the width of the page. The page’s content falls into this column. The right column, which is thinner and spans only 23.5% of the page, is used for navigation.

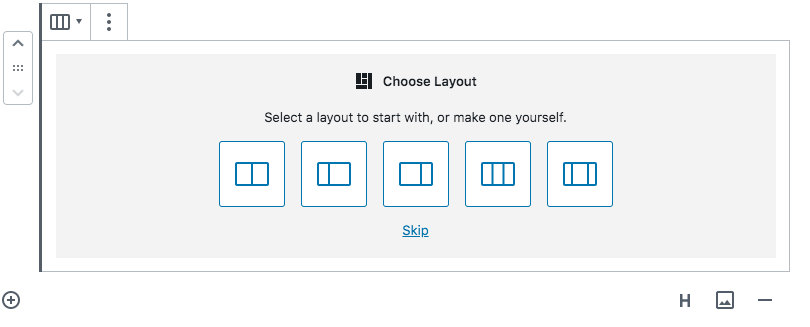
Using columns as a block element
The Gutenberg version of the WashU Web Theme allows for adding columns within the primary column of a page. This feature allows for adding multiple columns within this section and can be set to a fixed width or variable width column set.

Example