Selecting a featured image
The featured image is an integral part of all sites on the WashU Web Theme. When selecting a featured image, it is important to keep in mind that this image will be cropped around the edges on certain browser widths. The best type of images are those that have a bit of negative space near the edges of the frame.

Featured Image Safe Zone
Default Header

Spotlight Header

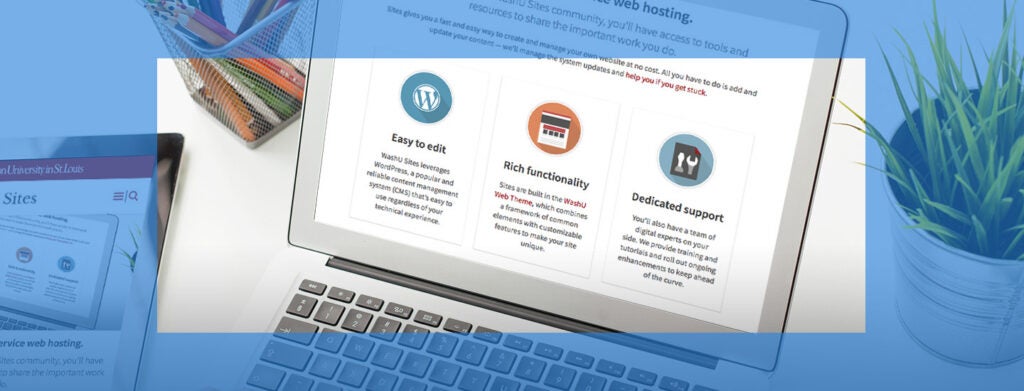
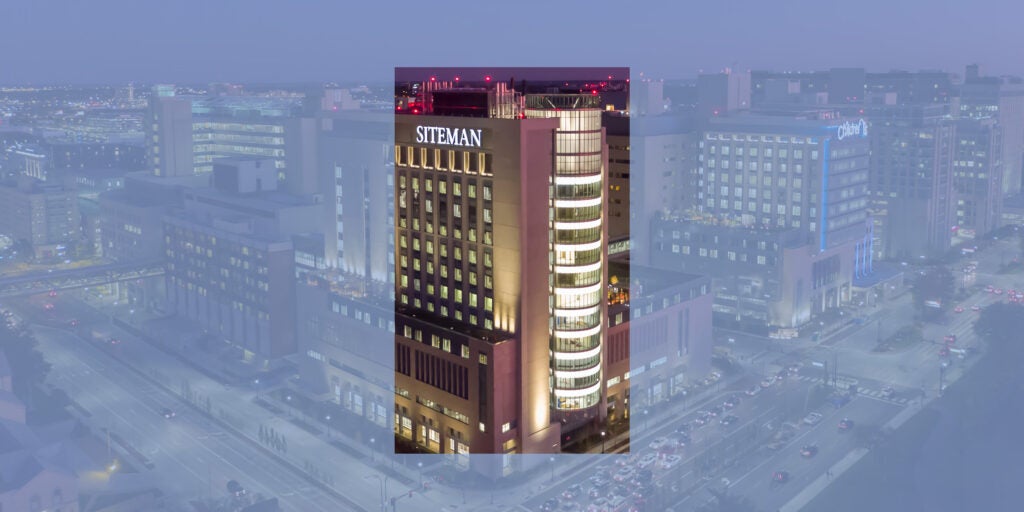
3:2 aspect ratio
For displaying images throughout a website, typically it is best to upload the image in a 3:2 ratio. This is a natural aspect ratio used throughout the web. However, there are situations when this will not be the case or the most optimal way to display an image, such as for portrait shots and headshots of a person.


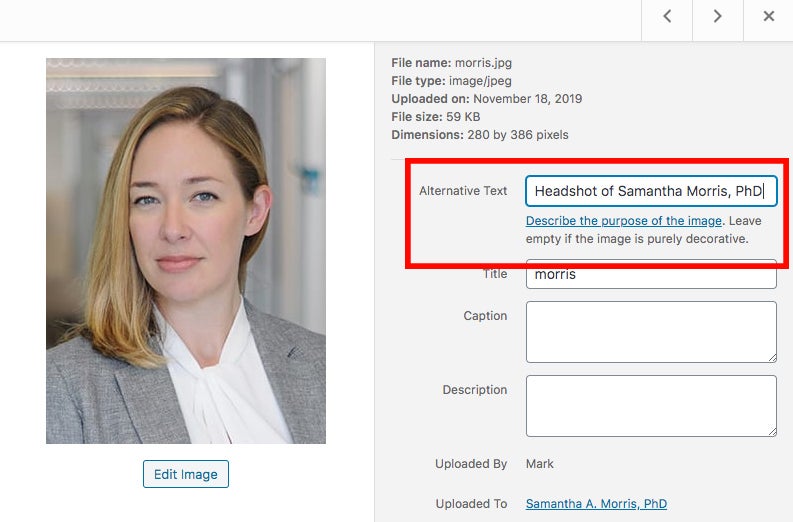
Alt tags
When adding images to the WashU Web Theme, a best practice is to use alt text. The purpose of alt text is to describe what the image is about, and can help with the accessibility and SEO for the site. Alt text can be entered in the form field in the media library.