The main navigation lists the top level pages of a website. These pages typically are the parent level categories of the child pages of the site. The default version of the main navigation appears in the site header when the site administrator sets the header type to “default”. In this format, white text links are displayed over a dark gray opaque background that spans the full width of the site container.
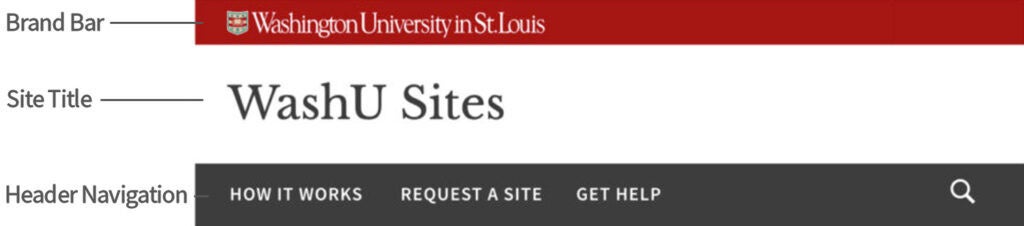
Example

Design Considerations
Colors in the theme headers give a consistent brand and user experience. The red brand color defines the topmost element containing the logo. Below it is the white element containing the site title in the brand serif font, clickable text. And finally, dark gray — another color consistent with the brand — provides the field containing the main navigation. The red, white and gray elements ensure good contrast, accessibility and readability, and distinguish each header element.
When navigating through the site, the site title turns into a link to take the user back to the homepage. This has become an expected behavior among many sites on the web. Also, when moving through subpages, the current page is underlined in the navigation. This brings awareness to the user of what section of the site they are visiting.
Best Practices
- Use the default main navigation for multi-page sites with large information architectures.
- Limit the main navigation to six or seven links. This will avoid the word “More” appearing and its overflow function. Ensure that no often-visited section links reside under “More.”