Accordions are containers intended to organize large amounts of content. They are designed with visual cues to allow users to take an action to expand subsections of content.
Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Design Considerations
The headings and arrows within the accordion are clickable links which allow users to expand and view content. The theme’s universal link color, red, is used to signal that an action will take place when clicked. In addition, once clicked the arrow changes direction, acting as a toggle for expanding and collapsing views of content. A 1px light gray (#c8c8c8) line separates each accordion item. Read more information on border styling foundations.
Component Options
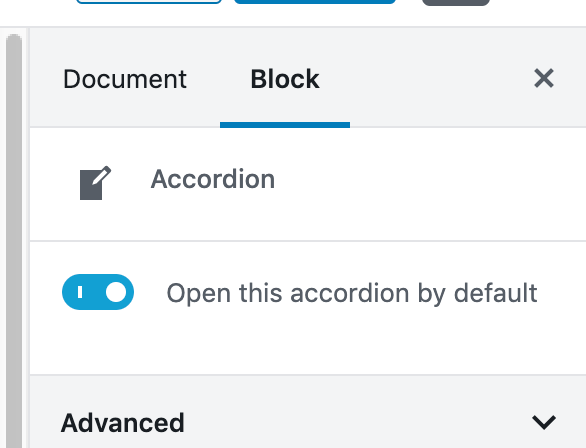
Accordions can display a section open by default, rather than all closed. This can help users to scan the page more quickly without having to open subsections.

Best Practices
- Use accordions when you have a large amount of content to display that can be organized into multiple sections.
- Only include text inside accordions. Avoid the use of media, icons, or other elements inside accordions.
- Do not use accordions for text intended to be quickly scanned by users.