A Table displays a data set in vertical columns and horizontal rows. This presentation makes the data more scannable and aids in seeing relationships among the data.
Example
| Name | Score | Notes |
|---|---|---|
| John Doe | 4.2 | Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
| Jane Doe | 5.3 | Maecenas ultrices ipsum nec nibh sagittis luctus. |
| Jack Doe | 7.8 | Praesent turpis ex, tristique at auctor quis, rhoncus vitae purus. |
| Footer Notes |
Design Considerations
The theme table design is deliberately understated to keep the focus on the data. Dark gray defines the table header and footer cells, and rows alternate with white and light gray. Consistent use of neutral grays avoids introducing other colors which might clash or interfere with other design choices on the page.
Component Options
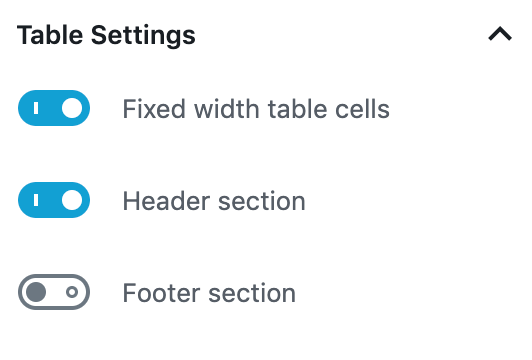
The table is designed to allow the enabling and disabling of the header and footer as well as allow fixed with table cells. When fixed width table cells is turned off, the column lengths will adjust based on the amount of information inside.

Best Practices
- Use tables for displaying text and numbers only, not images or icons.
- Use headings as needed to label the vertical columns.
- Keep information in table cells simple and concise.
- Keep data types consistent between rows and columns.
- Never use tables for structuring page layouts.
- Do not use too many columns, or too much text within columns, as the table will fail to display appropriately on mobile browsers.
HTML
<table>
<thead>
<tr>
<th colspan="2">Number of faculty by school, fall 2017</th>
</tr>
</thead>
<tbody>
<tr>
<td>Arts & Sciences</td>
<td>704</td>
</tr>
<tr>
<td>Business</td>
<td>130</td>
</tr>
<tr>
<td>Design & Visual Arts</td>
<td>127</td>
</tr>
<tr>
<td>Engineering</td>
<td>229</td>
</tr>
<tr>
<td>Law</td>
<td>118</td>
</tr>
<tr>
<td>Medicine</td>
<td>2,252</td>
</tr>
<tr>
<td>Other</td>
<td>24</td>
</tr>
<tr>
<td>Social Work/Public Health</td>
<td>145</td>
</tr>
<tr>
<td>University College</td>
<td>90</td>
</tr>
</tbody>
<tfoot>
<tr>
<td><strong>Total</strong></td>
<td><strong>3,819</strong></td>
</tr>
</tfoot>
</table>CSS
table {
margin: 1.5rem 0;
padding: 0;
border: 1px solid #3d3d3d;
border-collapse: collapse;
width: 100%;
}
td,
th {
padding: 1rem;
border: 1px solid #dadada;
}
tr:nth-child(odd) {
background-color: #eee;
}
th,
th > a,
tfoot td {
background-color: #3d3d3d;
color: #fff;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}