The header is the container that resides at the top of the site which contains the navigation links, search, site title, and university logo. It offers the user awareness at all times during their web browsing as to what site they are on and how to get back to the homepage.
Design Considerations
Default Header
The default header for the WashU Web Theme was designed with both function and brand in mind. Functionally, the header needed to have a menu the user could use to navigate through the site with ease, while also giving the user awareness at all times as to where they are and how they can get to where they want to go.
Spotlight Header
In terms of design, the spotlight header’s intent is to make a visual splash with a large featured image and condensed navigation.
The spotlight header offers much of the same functionality as the default header, with an added bonus – the sticky nav. At any time when scrolling downward to view page content, the navigation bar “sticks” to the top of the site. This allows the user to easily move to different parts of the site without having to scroll up to view the navigation.
Differences between Default and Spotlight
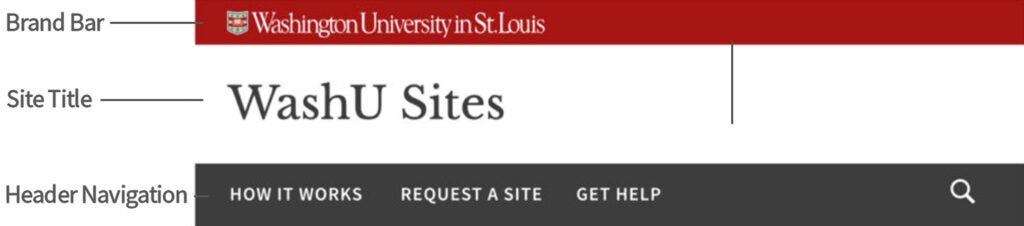
The default web theme layout has separate rows for the brand bar, site title, and navigation, while the Spotlight version has a separate row for the brand bar, but shares the title and navigation block on the same row.
Default

The Spotlight version varies in its visual aesthetic as well, with part of the featured image displaying underneath the navigation and site title, while the featured image displays below the navigation for the default web theme layout.
Spotlight
