Jump to: Quote | Pull Quote | Quote Citation
Quotes emphasize text on a page or support content by quoting outside sources.
Quote
A quote gives visual emphasis to stand-alone quotes, testimonials and other sections of text on a page.
Example
Momentum also helps us continue to move forward. Given enough momentum, we can overcome significant obstacles. Unfortunately, though, we can’t really increase our momentum if we have nothing to drive on top of. Nothing to build upon. Nothing to hold us up.
Chancellor Andrew D. Martin
Design Considerations
Horizontal lines with a quotation symbol are a modern, attractive visual indicator that what follows this mark is a quotation. The lighter gray color of the horizontal lines and icon subtly separates the quote from the content above it.
The quote text uses the font Libre Baskerville to give it more visual distinction.
To maintain accessibility standards, when a quote is placed on a dark colored background the horizontal lines, quote icon and text color will change to white.
Best Practices
- Use the quote style when the quote is separate from the body content, such as a stand-alone quotation from a person or as a blockquote.
- For short quotations, use center-justified formatting.
- For long quotations, use left-justified formatting.
- Avoid using a quote to repeat content that is already presented on the page.
HTML
<blockquote>
<p>Momentum also helps us continue to move forward. Given enough momentum, we can overcome significant obstacles. Unfortunately, though, we can’t really increase our momentum if we have nothing to drive on top of. Nothing to build upon. Nothing to hold us up.</p>
<cite>Chancellor Andrew D. Martin</cite>
</blockquote>CSS
blockquote {
margin: 0 0 1.25em;
padding: 4rem 0 1rem;
font-family: 'Libre Baskerville', 'Times New Roman', serif;
font-size: 1.25rem;
font-weight: normal;
line-height: 1.6;
text-align: center;
position: relative;
}
blockquote::before {
content: '';
position: absolute;
top: 0.4rem;
left: 0;
right: 0;
z-index: 1;
margin: 0 auto;
width: 8.75rem;
height: 2.5rem;
background: url('quote.svg') no-repeat center;
background-size: 8.75rem;
}
blockquote p {
max-width: 46rem;
margin: 0 auto 0.75rem;
font-size: 1.25rem;
}
blockquote p:last-child {
margin-bottom: 0;
}Pull Quote
A pull quote is text or a quotation that is pulled from the surrounding text, and is given special visual emphasis.
Example
I’m incredibly honored to have been chosen to serve as WashU’s 15th Chancellor.
Chancellor Andrew D. Martin
Design Considerations
The vertical line and color is used to visually separate the pull quote from the surrounding text because it creates a perpendicular break between two types of text that run horizontally. The vertical line is available in multiple colors to help draw attention to the pull quote when placed among gray type.
The quote text uses the font Libre Baskerville to give it more visual distinction.
To maintain accessibility standards, when a pull quote is placed on a dark colored background the vertical line and text color will change to white.
Component Options

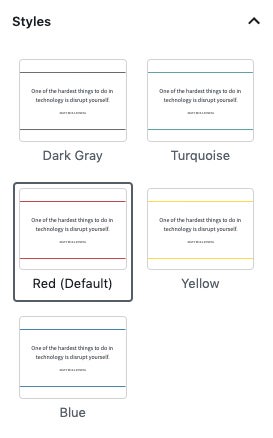
The user can also choose a color for the vertical line based on the WashU brand colors – dark gray, turquoise, red, yellow and blue. The default color is red and can be updated to the other color options. Read more information on border styling foundations.
Best Practices
- A pull quote should appear next to the text it was pulled from.
- Pull quotes should be used to highlight short passages of text.
- A pull quote can be aligned to the left or right of the surrounding text.
- Avoid adding too many pull quotes to a page. The should be used to bring attention to main areas of text.
- For accented headings to stand out, choose a single accent color rather than introducing multiple accent colors across your site.
HTML
<blockquote class="pullquote">
<p>I’m incredibly honored to have been chosen to serve as WashU’s 15th Chancellor.</p>
<cite>Chancellor Andrew D. Martin</cite>
</blockquote>CSS
.pullquote {
margin: 1.4375rem 0;
padding: 0.5em 0 0.5em 1em;
border-left: 4px solid #a51417;
font-family: 'Libre Baskerville', 'Times New Roman', serif;
font-size: 1.25rem;
font-weight: normal;
text-align: left;
}
.pullquote::before,
.pullquote::after {
content: none;
}
.pullquote p {
max-width: 100%;
font-size: 1.25rem;
}
.pullquote p:last-child {
margin-bottom: 0;
}Quote Citation
A quote citation indicates the source of a quote.
Example

Design Considerations
The quote citation text size is smaller than the size of paragraph text and is indented with a short horizontal line. This helps separate it from the quote text and other surrounding text content.
To maintain accessibility standards, when a quote citation is placed on a dark colored background the horizontal line and text color will change to white.
Best Practices
- A quote citation should include at minimum the source’s name.
HTML
<cite>Chancellor Andrew D. Martin</cite>CSS
cite {
display: inline-block;
font-family: 'Source Sans Pro', 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 1rem;
font-style: normal;
line-height: 1.45;
text-transform: none;
color: #555;
}
cite::before {
content: '';
display: inline-block;
width: 1.25rem;
height: 1px;
background: #555;
margin-right: 0.8rem;
vertical-align: middle;
margin-top: -0.2rem;
}