The sidebar menu offers quick and easy access to other pages within a section of a site. This element typically will show up on top-level child pages on the right-hand side of each page. The sidebar menu appears by default on child pages, but can be turned off by switching to the full-width template on each page setting.
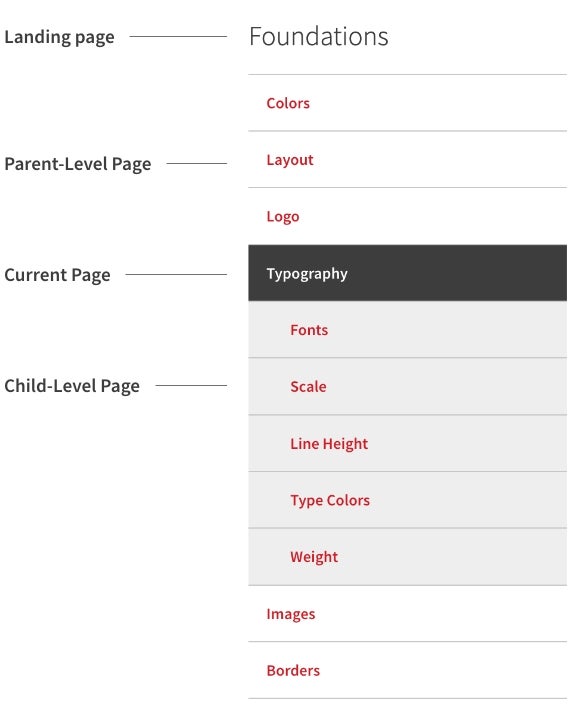
Example

Design Considerations
The sidebar menu design differentiates between the levels of pages on a site. Top Level pages appear as red links on a white background. Because the current page does not need to be clicked, this link appears as white text on a dark gray background. This same convention is used in PPI filtering for a selected state. For child-level pages, red links appear on a light gray background. The light gray adds contrast to separate them from parent-level pages. Child-level page listings are also indented to show their place in the hierarchy.
Component Options
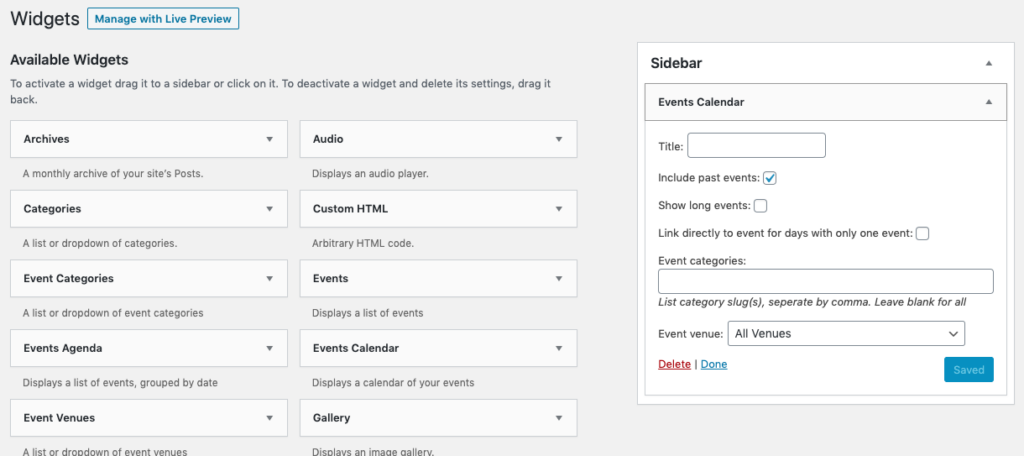
Various widgets can be added to the sidebar area which would display below the sidebar menu navigation. One of the most commonly used widgets added to the sidebar area would be an events calendar.

Best Practices
- Use sidebar menu navigation when a site has multiple child pages under a top level parent page.
- The sidebar menu helps users move through sets of child pages without needing to return to the parent level page.
- Sidebar menus and other sidebar widgets are not appropriate when using the full-width page layout for the main content.