Latest Posts is a container that displays and organizes news, articles, or blog posts. This container typically includes a featured image, headline, and a content section along with data such as author, date, or category of the post.
Example

Design Considerations
Consistent with how most websites display a news feed, the recommended and default approach to posting a latest news feed in the web theme includes an image, heading, excerpt, and metadata. These options are all on by default, although they can be selectively turned off. Also consistent with general web practices, both headings and images link to their full length articles. Red, clickable text is used for all links since they appear on a white background. Within the Carousel option, arrows maintain the same style as used throughout the web theme in Accordions and Pagination.
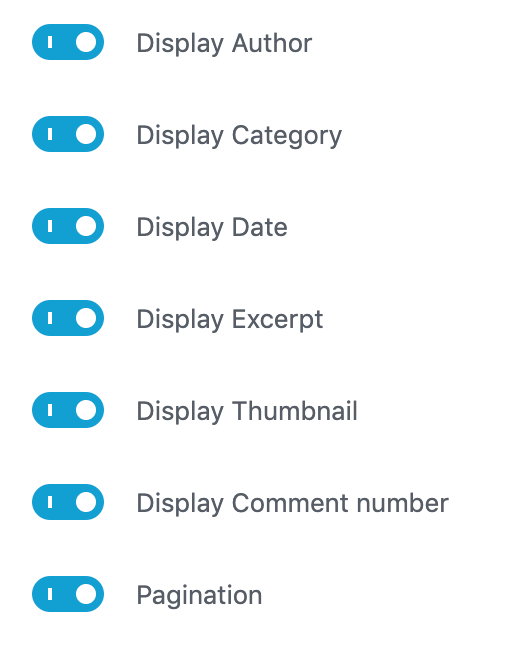
Component Options
Various display fields can be turned on and off on the back-end. These include: author, category, date, excerpt, thumbnail, comment number, and pagination.

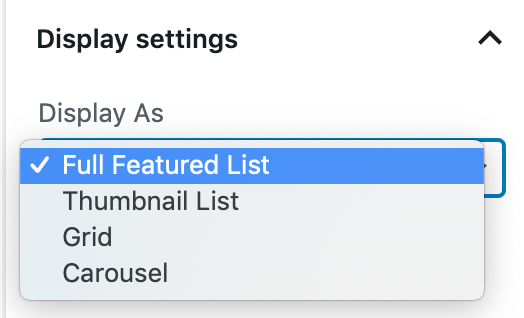
There are four different designs created to display a news feed – Full Featured List, Thumbnail List, Grid, and Carousel. The user can change how the news feed is displayed on the back-end.

Best Practices
- Use the Latest Posts block to display news or blog posts.
- When adding multiple posts, maintain consistency with each post’s featured image by using the same size and aspect ratio. Each image should be 750px wide minimum, and a 3:2 aspect ratio is recommended.
- Use the excerpt fields in posts to ensure proper description display on the site.
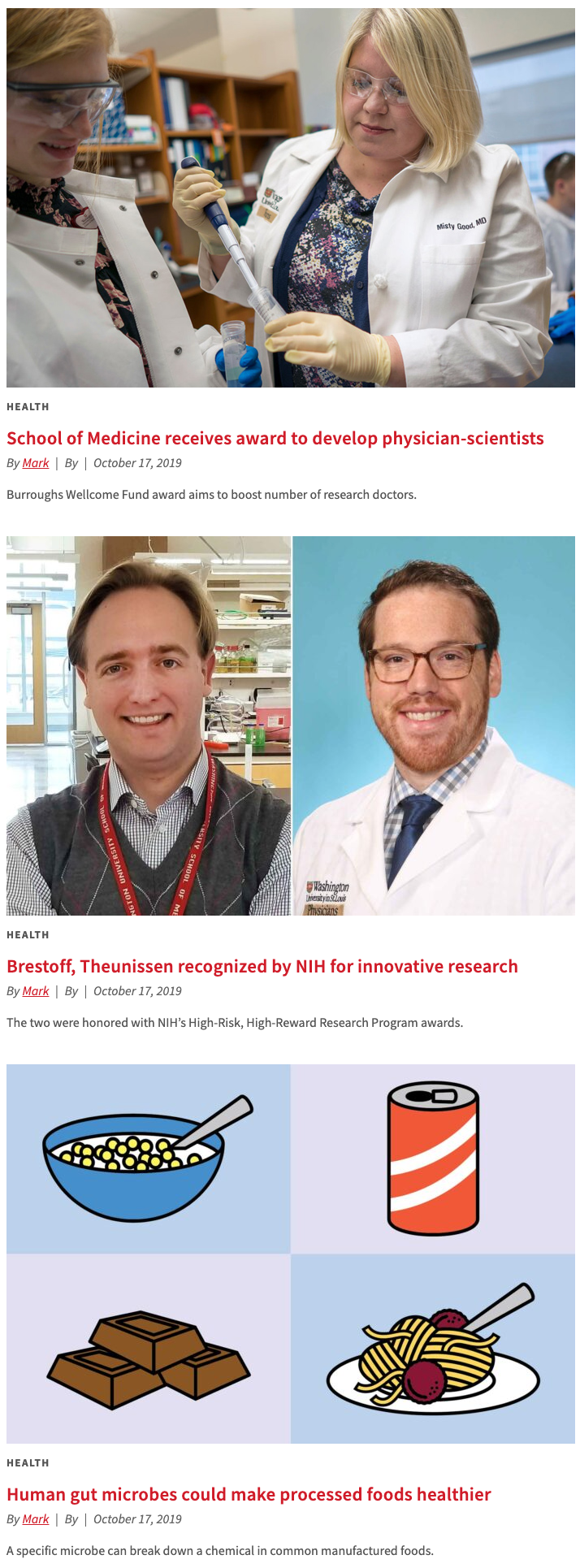
Full Featured List
In a Full-Featured List, each individual post is displayed on its own in a separate row and typically paired with a large featured image. The featured image spans the entire width of the browser with the content below. Visually, this view does not include borders. This list can display as few as one post per page to as many as 12 posts per page.
Example

Best Practices
- Use Full-Featured List if posts are an important part of the site and you want to highlight each post individually.
- Maintain aspect ratio consistency across featured images. Consider disabling the “Thumbnails” field if the images are inconsistent throughout the posts or if they span full width.
- When not using specific display fields (such as category), disable them.
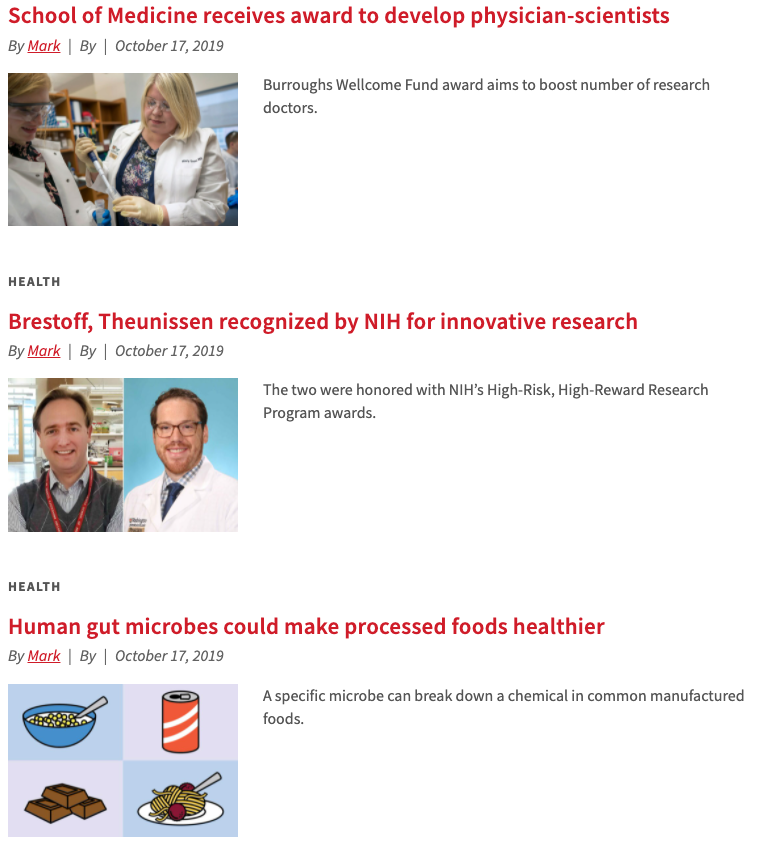
Thumbnail List
In a Thumbnail list, each post is displayed in a separate row with a small featured image. The heading, author, and date are displayed above the featured image, while the excerpt is shown beside the featured image. This view does not include borders.
Example

Best Practices
- Use thumbnail list if you want to highlight each post individually but do not want full featured image sizes.
- Maintain aspect ratio consistency across featured images.
- Consider disabling the “Thumbnails” field if the images are inconsistent throughout the posts or if they span full width.
- When not using specific display fields (such as category), disable them.
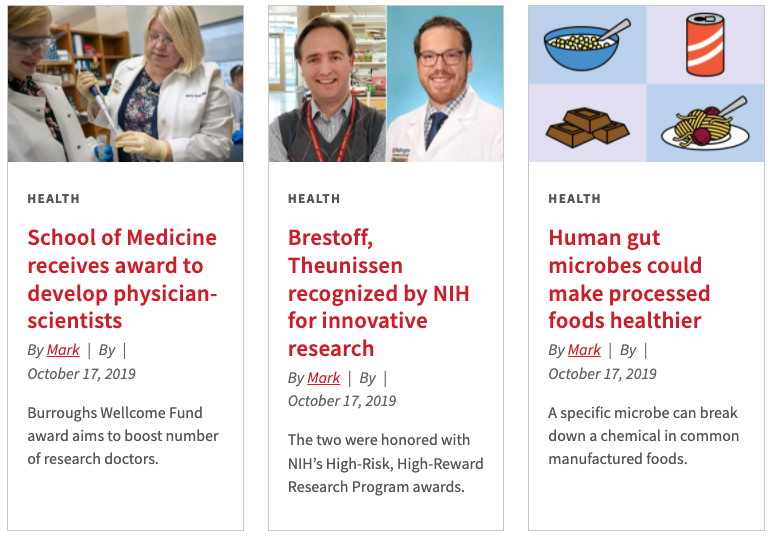
Grid View
In Grid view, posts can be shown alongside one another rather than individually such as the Full Featured List or Thumbnail list. In this view, the user can display posts in one to four vertical columns allowing up to four posts side-by-side. This view differs visually in that posts are displayed in a card format with borders.
Example

Best Practices
- Use Pagination when there are more than three or four posts intended for users to see.
- Maintain aspect ratio consistency across featured images.
- Consider disabling the “Thumbnails” field if the images are inconsistent throughout the posts or if they span full width.
- When not using specific display fields (such as category), disable them.
Carousel
In Carousel view, a user can click left and right arrow buttons to interactively slide through a collection of posts. This view mirrors that of the Grid view. The user can display posts in one to four vertical columns, and the posts are displayed as cards.
Example
School of Medicine receives award to develop physician-scientists
Brestoff, Theunissen recognized by NIH for innovative research
Human gut microbes could make processed foods healthier
Best Practices
- Maintain aspect ratio consistency across featured images.
- Consider disabling the “Thumbnails” field if the images are inconsistent throughout the posts
- When not using specific display fields (such as category), disable them.